ریسپانسیو کردن در طراحی سایت یعنی چی؟
ریسپانسیو کردن در طراحی سایت یعنی چی؟ یعنی سایت رو طوری طراحی کنی که علاوه بر کامپیوتر در تبلت و گوشی هم به هم نریزه.
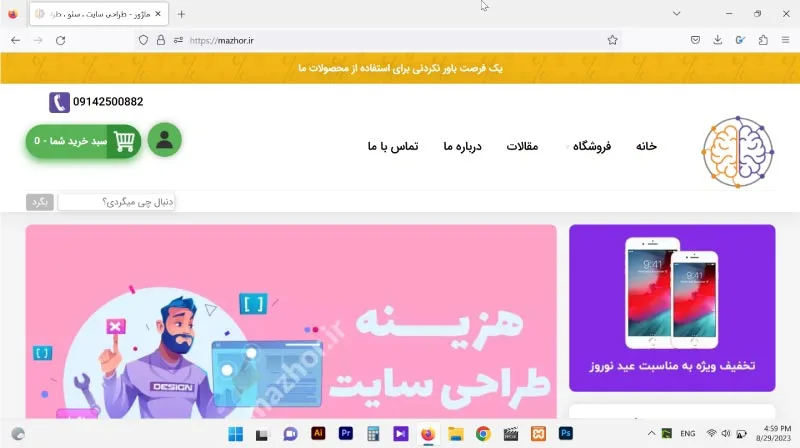
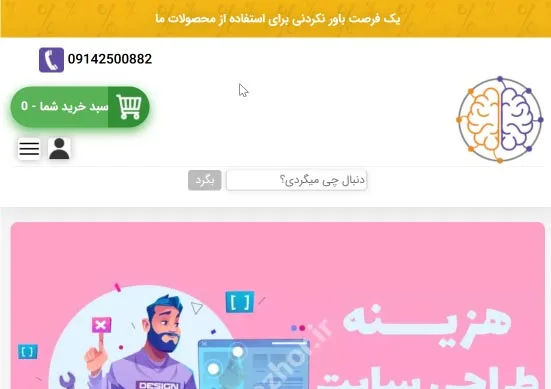
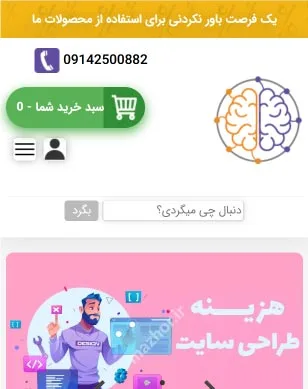
به دو تا تصویر زیر توجه کنین.اولی نحوه نمایش سایت ما در مانیتور لپ تاپ رو نشون میده.دومی در تبلت و سومی در گوشی موبایل.
در هر سه حالت همه عناصر کامل و مرتب دیده میشن و و اینطوری نیست که قسمتی از سایت از کادر (صفحه نمایش) بیرون بزنه و شما مجبور بشی با دست یا ماوس سایت رو چپ و راست کنی تا اون قسمت رو کامل ببینی!



ریسپانسیو کردن به چه دردی میخوره؟
- کاربر همه قسمت های سایت شما رو راحت تر می بینه.در نتیجه احتمالش بیشتره که در سایت شما بمونه و از شما خریدی انجام بده یا خدماتی دریافت کنه.
- اثر مثبت روی SEO داره. موتور های جستجو مثل گوگل، ریسپانسیو بودن رو به عنوان یک عامل مهم در رتبه بندی سایت در نظر می گیرن.
چطور سایت رو ریسپانسیو کنیم؟
- اگر سایت شما وردپرسیه و از صفحه ساز هایی مثل المنتور یا ویژوال کامپوزر استفاده می کنین، کارتون خیلی راحته.خود این صفحه ساز ها همه چیز رو ریسپانسیو خواهند کرد.
- اما اگر قصد دارین کدنویسی کنین (تا سرعت سایتتون زیاد بشه و هیچ محدودیتی در طراحی نداشته باشین) یکم دشوارتره. باید در فایل style.css قالبتون تمامی عناصر و جای اون ها رو به صورت جداگانه برای صفحه نمایش کامپیوتر،تبلت و گوشی مشخص کنین!
اکثرا با دستور width میشه این کار رو انجام داد. در این مقاله چون قصد ما آشنایی کلی هست، زیاد وارد جزئیات html و css و … نمیشم.
تاثیر ریسپانسیو بودن بر قیمت طراحی سایت
این روز ها سایتی که ریسپانسیو نباشه با آجری که رو دیواره فرقی نداره و عملا به درد کار اینترنتی نیم خوره!
همه طراحان سایت هم، باید سایت شمارو ریسپانسیو بکنن. ریسپانسیو کردن هم جزو هزینه های اولیه طراحی سایته نه یک چیز جدا!
اما سوال اساسی اینه که طراح، چقدر سایت شمارو ریسپانسیو می کنه؟
- گاها سایت شما دو حالت نمایش داره. یعنی روی کامپیوتر یه جور دیده میشه و روی تبلت و موبایل هم جفتشون یک جور!
- اما هر چی این مقدار بیشتر باشه بهتره. یعنی حالت نمایش حداقل در ۳ مدل کامپیوتر ،تبلت و کوشی متفاوت باشه.
- بعضی وقتا که خیلی به طراح حال دادین از این هم فراتر میره و مدل نمایش علاوه بر حالت های قبل حتی در گوشی هایی با صفحه نمایش بزرگ مثل گلگسی A70 با گوشی های کوچیکتر مثی آیفون SE متفاوته!
اگر میخاین با نحوه قیمت گذاری طراحی سایت رو در سال ۱۴۰۲ آشنا بشین،میتونین روی همین نوشته بزنین تا به نوشته ای در این باره هدایتتون کنیم.
اگر دوست داشتین تو اینستا میتونین بهم پیام بدین.
اگر کودک یا نوجوانی دارین که به طراحی سایت علاقمنده.دوره رایگان طراحی سایت کودک و نوجوان ما رو بهش پیشنهاد بدین تا همیشه یه طراح سایت کنارتون داشته باشین.