انتخاب رنگ در طراحی سایت
اولین چیزی که کاربر با ورود به سایت شما متوجهش میشه رنگها هستند. اگه ترکیب رنگ متن پس زمینه یه جوری باشه که متنها خونده نشن یا خوندنش سخت باشه مخاطب بیخیالت میشه.اینجا چند تا سایت بهت معرفی میکنم که برای انتخاب رنگ در طراحی سایت کمکت میکنن.
بعد هم بهت میگم چطور بفهمی این ترکیب رنگ مورد تایید گوگل هست یا نه؟!
سایتهایی برای انتخاب رنگ در طراحی سایت
من چندین ساله قالب وردپرسی طراحی میکنم، کار تولید محتوا سئوی وب سایت هم انجام میدم. تعدادی از سایتهایی که همه طراحها در همه جای دنیا ازش استفاده میکنند یا ایران رو تحریم کردند یا فیلتر هستند. سر و کله زدن با فیلترشکن موقع طراحی و برنامه نویسی صبر ایوب میخواد. چند تا سایتی که برای ما در دسترسه و کاربردی هم هست بهتون معرفی میکنم.

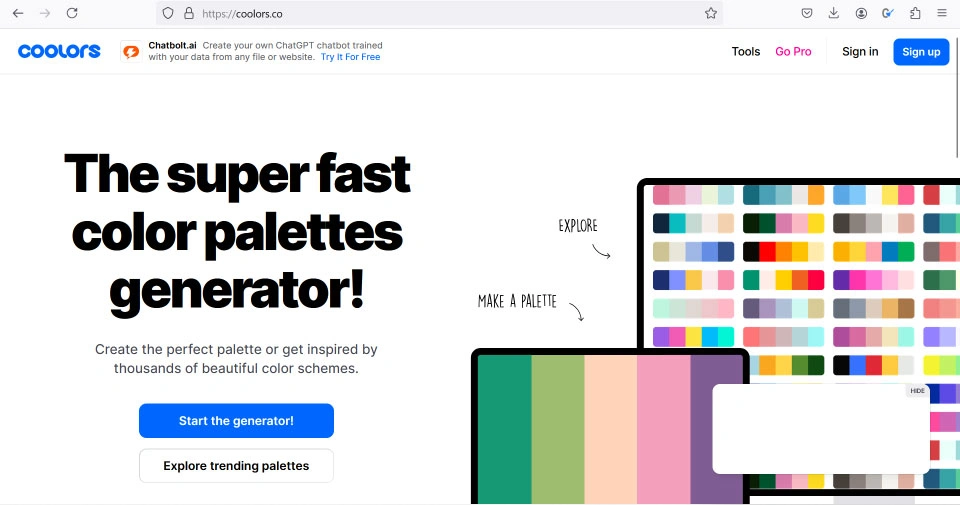
این سایت برای انتخاب رنگ در طراحی سایت عالیه. خودش کلی ترکیب رنگ چهارتایی بهت ارائه میده که کد هکس رنگها رو هم بهت ارائه میده .(مثل FB77C3 که یک کد برای شناسایی هر رنگه.یه علامت # هم گاهی میذارن پشتش).

بعد از ورود به سایت میتونی روی دکمه explore trending palettes بزنی تا ترکیب رنگهای جذاب و ترند بهت پیشنهاد بده. بخش های دیگهای هم داره که کافیه تو سایت بچرخی و تجربشون کنی.

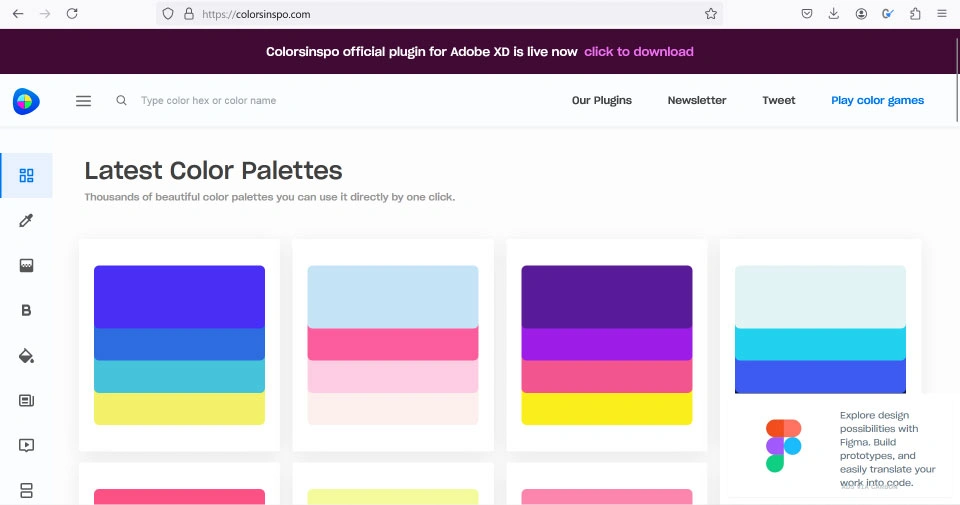
این سایت هم در صفحه اولش چندین پالت رنگی برای انتخاب رنگ در طراحی سایت به همراه کد رنگی در اختیارت میذاره. های دیگهای مثل رنگهای گرادیانت، رنگهای برندهای مشهور، رنگهای الهام گرفته شده از موضوعات و پدیدههای مختلف و… هم داره. کافیه یه چرخی تو سایتش بزنی.

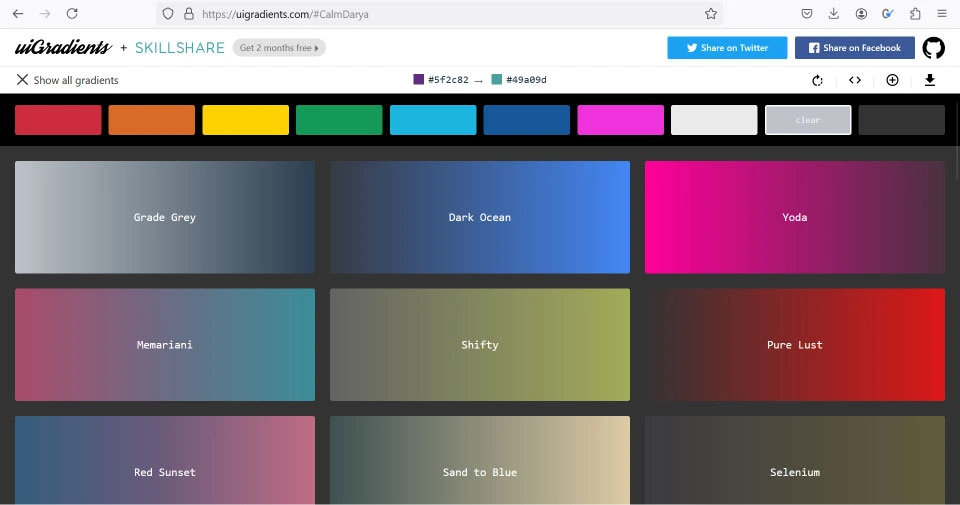
این سایت مخصوص رنگهای گرادیانته؟! همون طیف رنگهایی که از یه رنگ شروع میشه و کم کم تبدیل میشه به یه رنگ دیگه! میتونی گرادیانتهایی با مایع قرمز، سیاه و… توش پیدا کنیم. کد رنگهای گرادیانت رو هم بهت میده.
یه نکتهای که شاید خیلیاتون بدونین: هر رنگ معمولی با یک کدی شناخته میشه که بهش میگن کد هکس. یه چیزی مثل fcb23a#. رنگهای گرادیانت با ۲ یا چند تا کد هکس معرفی میشن. (رنگهای معمولی که ترکیب میشن و اون کد گرادیانت رو میسازند. ).اگر نفهمیدی هم مهم نیست تو کار دستت میاد.

سایت بالا هم بدک نیست. یه نگاهی بنداز.
چطور بفهمم گوگل ترکیب رنگمو دوست داره؟
خیلی راحته. وگل عاشق اینه که همه متنها خونده بشن!
رنگ پس زمینه و متن رو طوری انتخاب کن که بیشترین تفاوت رو با هم داشته باشند. این باعث میشه گوگل دوستت داشته باشه. سایت coolers.co یه امکاناتی داره ه تو انتخاب رنگ در طراحی سایت کمکت میکنه. بزن رو دکمه زیر:

text color یعنی رنگ متن و background color یعنی رنگ پس زمینه. اول رنگ پس زمینهای که میخوای استفاده کنی رو بر اساس کد هکس وارد کن و بعد بزن روی قسمت رنگی گوشه text color. یه رنگی رو از اون محیط با کلیک کردن انتخاب کن. سایت به کنتراست ( تفاوت رنگ) امتیاز میده. سعی کن نمره کنتراست سبز بشه. چون گوگل عاشق سرسبزیه!! ( سبز یعنی کنتراست عالیه).
بعد از تموم شدن طراحی سایتت آدرس سایتت رو بزن توی پیج اسپید اینسایت گوگل (page speed insight). اگر مشکل کنتراست داشته باشه تو قسمت accessability بهت اخطار میده! البته این سایت ایران رو تحریم کرده و واسه باز کردنش قند شکن نیاز داری.

به درد بخور بود ممنونم.
خوشحالیم.موفق باشید.