ساخت فرم تماس با ما در وردپرس بدون افزونه
ساخت فرم تماس با ما در وردپرس بدون افزونه در مقایسه با حالتی که از پلاگین های فرم ساز استفاده می کنید، مزیت های زیادی دارد. بدون افزونه همه چیز در دست شماست و می تونید هر تغییری که دوست داشتید رو اعمال کنید. ضمنا افزونه های فرم ساز سرعت سایت رو پایین میارن. حجم زیادی از کد ها هم دارند که خیلی از اون ها هیچ وقت به درد نمی خورند. با راهنمای زیر خیلی ساده در عرض چند دقیقه یک فرم تماس با مای سبک بدون نیاز به افزونه طراحی کنید.
گام ۱: یک برگه بسازید و داخل آن یک HTML سفارشی ایجاد کنید.
در پیشخوان وردپرس به ((برگه ها>افزودن برگه تازه)) مراجعه کنید و یک برگه تازه بسازید. داخل برگه یک بلوک html سفارشی ایجاد کنید.
گام ۲: ساختار HTML فرم تماس با ما را ایجاد کنید.
کد های زیر یک نمونه از ساختار HTML یک فرم تماس بامای ساده در وردپرس بدون استفاده از افزونه است. اونها رو داخل html سفارشی کپی کنید و شکل حاصل رو ببینید.
<form id="contact-form" action="/wp-admin/admin-post.php" method="post">
<input type="hidden" name="action" value="submit_contact_form">
<label for="name">Name:</label>
<input type="text" name="name" id="name" required><br>
<label for="email">Email:</label>
<input type="email" name="email" id="email" required><br>
<label for="message">Message:</label>
<textarea name="message" id="message" required></textarea><br>
<input type="submit" value="Submit">
</form>فرم شامل فیلد های نام ، ایمیل و پیام است.یک دکمه ارسال هم دارد.لیبل ها به زبان انگلیسی هستند و خودتون می تونید اونهارو از قسمت بالا به فارسی تغییر بدید. یکم مغزتون رو گرم کنید تا بریم سراغ مراحل بعدی!
قدم بعدی: استایل دهی با CSS
شکل اولیه فرم کمی زشت به نظر می رسد. با کمک css آن را زیبا تر کنیم. کد های زیر شامل کد های html فرم و کد های css هستند. کافیه کد های قبل رو از داخل html سفارشی پاک کنی و اینارو به جاش پیست کنی.
<style>
#contact-form {
width: 100%;
max-width: 500px;
margin: 0 auto;
padding: 20px;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 5px;
}
#contact-form label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
#contact-form input[type="text"],
#contact-form input[type="email"],
#contact-form textarea {
width: 90%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ddd;
border-radius: 5px;
}
#contact-form input[type="submit"] {
background-color: #007BFF;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
#contact-form input[type="submit"]:hover {
background-color: #0056b3;
}
</style>
<form id="contact-form" action="/wp-admin/admin-post.php" method="post">
<input type="hidden" name="action" value="submit_contact_form">
<label for="name">Name:</label>
<input type="text" name="name" id="name" required><br>
<label for="email">Email:</label>
<input type="email" name="email" id="email" required><br>
<label for="message">Message:</label>
<textarea name="message" id="message" required></textarea><br>
<input type="submit" value="Submit">
</form>در این روش، کد های css رو داخل خود html جاسازی کردیم. شما می تونید کد های css رو در یک فایل جدا ذخیره و اونها رو داخل html فراخوانی کنید.
گام آخر: ایجاد فانکشن برای عمل کردن دکمه ارسال فرم
داخل پوشه themes هاست خود فایل functions.php رو پیدا کنید و کد های زیر رو به اون اضافه کنید.
<?php
/**
* Some other theme functions
*/
function handle_contact_form_submission() {
if( isset($_POST['action']) && $_POST['action'] === 'submit_contact_form' ) {
$name = sanitize_text_field( $_POST['name'] );
$email = sanitize_email( $_POST['email'] );
$message = sanitize_textarea_field( $_POST['message'] );
$adminEmail = get_option( 'admin_email' );
// Here, you can add your code to process the form data (e.g., send an email).
wp_mail($adminEmail, sprintf("New message from %s email:%s", $name, $email), $message);
// Redirect the user back to the main or contact page after form submission.
wp_redirect( home_url('/') );
}
}
add_action( 'admin_post_nopriv_submit_contact_form', 'handle_contact_form_submission' );
add_action( 'admin_post_submit_contact_form', 'handle_contact_form_submission' );
?>این قسمت در ساخت فرم تماس با ما در وردپرس بدون افزونه خیلی مهمه! چیکار میکنه؟!
۱۰ خط اول، ورودی های کاربر رو چک می کنه و باعث میشه هکر ها نتونن المان های خاصی که برای هک استفاده میشه رو وارد کنند.
۴ خط بعدی باعث می شود بعد از زدن دکمه ارسال ، کاربر به صفحه اصلی سایت هدایت شود.
خطوط بعدی هم اطلاعات فرم رو برای مدیر سایت ایمیل می کنند.
میشه امکانات بیشتری هم به فرم اضافه کرد.مثلا سنجش اطلاعات ورودی رو با یک captcha چک کرد یا با کمک جاوااسکریپت اون رو سخت تر هم کرد.
توصیه برای ساخت فرم تماس با ما در وردپرس بدون افزونه
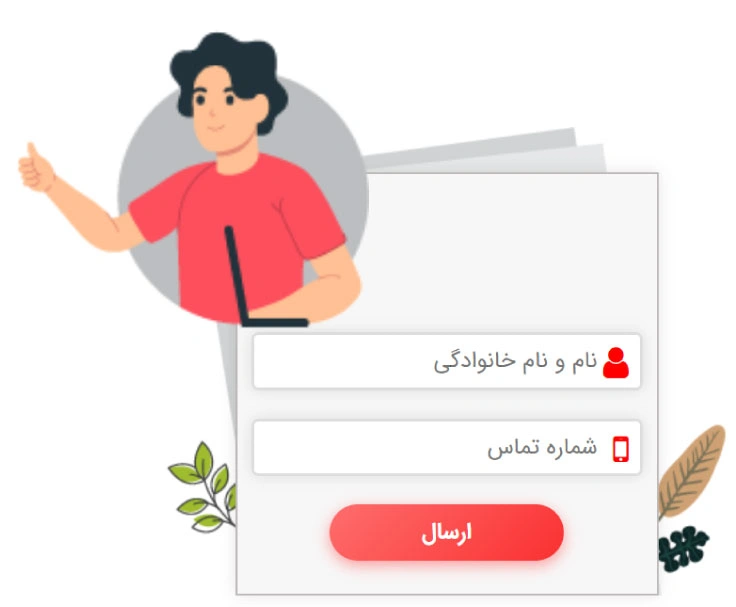
فایل های css رو دستکاری کنید و شکل های جذاب برای فرم ایجاد کنید. مثلا من برای ایجاد شکل زیر فایل های css رو به صورت زیر عوض کردم.ایمیل رو حذف کردم و بجاش شماره تلفن رو ایجاد کردم.هدفم ساخت فرمی بود که اسم و شماره تماس مشتری ها رو جمع کنه و به ایمیلم بفرسته.

خودتون یک فرم ایجاد کنید و با css ها بازی کنید تا به شکل زیر برسید.عکس های استفاده شده برای پس زمینه رو هم همین جا براتون میذارم.
<div class="divaval">
<div class="divdovvom"></div>
<div class="contain-formsaz1">
<form class="formsazkhod1" action="/wp-admin/admin-post.php" method="post">
<input type="hidden" name="action" value="submit_contact_form">
<div class="voroodi">
<i class="fa fa-user"></i>
<input type="text" id="name" name="name" placeholder="نام و نام خانوادگی" required>
</div>
<div class="voroodi">
<input type="tel" id="phone" name="phone" placeholder="شماره تماس" required>
<i class="fa fa-mobile"></i>
</div>
<input type="submit" name="send" value="ارسال">
<style>
.divaval{background-image: url("https://mazhor.ir/wp-content/uploads/2024/08/r4.png");
background-repeat:no-repeat;
background-position-x:170px;
background-position-y:70px;}
.formsazkhod1{border:solid #bdb9b9 1.5px;
max-width:350px;
background-color:#f7f7f7;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding:10px 10px;
text-align:center;
height:300px;
width:300px;
margin-top:102px;
padding-top:102px;
margin-right:60px;
}
.formsazkhod1 label{display:flex;
}
.contain-formsaz1{display:flex;
justify-content:center;
}
.divdovvom{background-image:url("https://mazhor.ir/wp-content/uploads/2024/08/e2.png");
width:250px;
height:250px;
background-size:contain;
position:absolute;
background-repeat:no-repeat;
left:90px;
}
.fa-mobile{position:absolute;
margin-top:19px;
padding-right:10px;
color:red;
font-size:25px;
}
.fa-user{position:absolute;
margin-top:19px;
padding-right:10px;
color:red;
font-size:25px;
}
.voroodi input{padding-right:30px;
text-align:right;
width:100%;
line-height:35px;
margin:10px 0;}
.voroodi{display:flex;}
input[type="submit"]{text-align:center;}
@media only screen and (max-width: 1220px) {
.divaval{
background-image: none;
}
.formsazkhod1{
margin-top:160px;}
}
</style>
</form>
</div>
</div>

البته ممکنه یه سری تغییرات هم نیاز باشه انجام بدید. مثلا css دکمه داخل این کد ها نیست و از css اصلی سایت من گرفته شده.اگر سوالی بود برام کامنت بذارین.
اگه دوست داشتید دوره طراحی سایت مبتدی ما رو به بقیه هم معرفی کنید.

این فرم درواقع از ساختار فرم پیش فرض وردپرس استفاده میکنه.درسته؟
سلام.بله.